部署Chatgpt-web
Chatgpt-web介绍
纯JS实现的ChatGPT项目,基于OpenAI API
部署一个HTML文件即可使用。
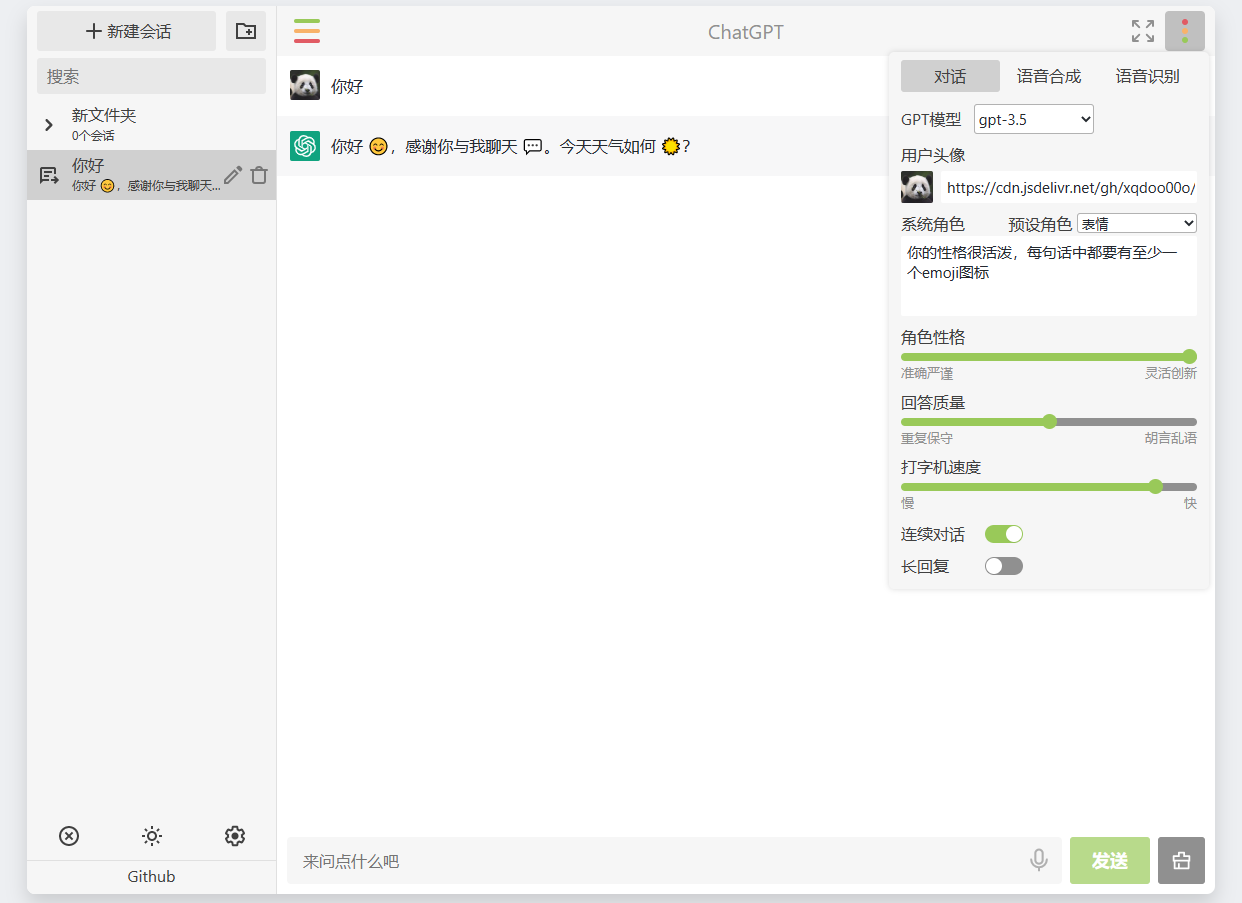
支持复制/更新/刷新会话,语音输入,朗读等功能,以及众多自定义选项。
支持搜索会话,深色模式,自定义头像,快捷键,多语言,环境变量,PWA应用,API额度显示等。
支持加密HTML文件。

部署
首先下载
宝塔页面添加站点
源码解压到站点根目录
打开站点测试
环境变量
OpenAI接口和密钥可以单独在环境变量文件中配置。
新建环境变量文件env.js到index.html同目录下,示例如下。
envAPIEndpoint="https://api.openai.com/"
envAPIKey="sk-your-token"
修改背景
/*背景修改*/
/*把*/
html {
width: 100%;
height: 100%;
}
/*替换为*/
html {
width: 100%;
height: 100%;
}
/* 响应式布局 */
@media screen and (max-width: 767px) {
body {
background-image: url("自定义图片api");
/* 竖屏版 */
}
}
@media screen and (min-width: 768px) {
body {
background-image: url("自定义图片api");
/* pc */
}
}
/*把*/
body {
background-color: var(--background);
width: 100%;
height: 100%;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
/*替换为*/
body {
background-size: cover;
background-position: center;
background-attachment: fixed;
opacity: 0.8;
background-color: var(--background);
width: 100%;
height: 100%;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
} 评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果